Offshore Gas & Oil Industry Website Template
Offshore Template Documentation v1.0 by Surjith S M
Introduction
- Item Name : Offshore Responsive Gas & Oil Industry Template
- Item Version : v 1.0
- Author : Surjith S M
- Support : https://support.surjithctly.in/
First of all, Thank you so much for purchasing this template and for being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product + exceptional support from the author directly.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this template is made and how to edit this properly. Basic HTML and CSS knowledge is required to customize this template. You may learn basics here, here and here.
Buyers Guide to Customizing HTML Templates
If you are new to HTML, I highly recommend that you watch the video tutorial below which I have outlined all basic steps for customizing HTML. Its 20 minutes long. But It worth it if you are a newbie.
Requirements
You will need the following softwares to customize this template.
- Code Editing Software (eg: Dreamweaver, Sublime Text or Notepad)
- Web Browser for testing (eg: Google Chrome or Mozilla Firefox)
- FTP Tool to upload files to Server (eg: FileZilla)
Be careful while editing the template. If not edited properly, the design layout may break completely.
No support is provided for faulty customization.
Getting Started #back to top
If you are able to read this documentation locally, which means you have successfully downloaded the package and extracted the zip. The file structure as follows :
Offshore/
├── documentation/
├── HTML/
│ ├── css/
│ ├── fonts/
│ │ ├── font-awesome/
│ ├── images/
│ ├── js/
│ ├── php/
The folder you have to customize is the HTML folder. Copy HTML folder from the package and paste it in your Project Folder. (This helps you to prevent overwriting in original files. so if you messed up something, you will get the original here.)
Page Settings #back to top
Changing Logo #back to top
The easiest way to add your logo to this website is to replace the existing logo image with yours in the images folder. Here are the steps.
- Create your Logo in PNG Format (Preferred size: 200px to 250px width and 50px to 60px height)
- Name your logo image as
logo.pngand Copy that image - Now head over to the
/imagesfolder and replace it - Now Open the index.html in your browser, you will see the changes
- Done
Color Theme #back to top
The default color theme of this website is Yellow and Blue. If you wish to change this to another color scheme, follow these steps
- Open /css/style.css
- Find all occurences of the color
#FFDA44and replace with your color HEX code. - Sameway, also find the color
#093EB6and replace with your secondary color. - Save and run the HTML file to see the color change.
Google Maps #back to top
A styled Google Map is included in the contact page. Where you can also add multiple locations. Here are the steps to change the map locations and pther properties
Change Latitude and Longitude
The Google Map positions with the help of Latitude and Longitude. So you need to find the latitude and longitude of your location. (Click here to find Lat / Lon). Once you find it, Please paste it in the HTML file. See example
<div ... data-latitude="37.7620375" data-longitude="-122.4369531">
Location Name and Zoom level
You may also change the location name and the zoom level. See this:
<div ... data-map-title="United States" data-map-zoom="11"">
Advanced settings like Theming are available on /js/map.js file.
Single Google Map
If you are using just one google map location, you can remove the below code
<ul class="nav nav-pills" id="map-address"> ... ... </ul>
Form Settings #back to top
Contact form #back to top
To setup contact form and receive emails, First make sure you are on a PHP server and you have permission to use the mail() function. Then you need to set your email address. For that, open /php/contact.php file in your code editor. Then change the Email ID inside the quotes. See sample below
/* * ------------------------------------ * Contact Form Configuration * ------------------------------------ */ $to = "test@surjithctly.in"; // Your email ID here
Redirect on Success (Thank you page)
If you want your users to be redirected to another page after completing the form successfully such as Thank you page or Success page. It is really easy to do. Just add data-redirect="/path/to/thanks.html" to <form> element and you are done. See example:
<!-- // NOTE THE data-redirect attribute --> <form action="php/contact.php" method="POST" data-redirect="success.html">
Subscribe Form #back to top
This step is to setup Mailcihmp Subscription form in the footer. First You will need to get some details from Mailchimp.
Once you have the API and List ID, Open /php/subscribe.php and Add your API Key and List ID. You can also configure some more options if you want. Such as subscriber status and MMERGE tags like First Name and Last Name. See sample below.
/* * ------------------------------------ * Mailchimp Email Configuration * ------------------------------------ */ $apiKey = 'YOUR_MAILCHIMP_API_KEY_HERE'; /*Your Mailchiimp API Key*/ $listId = 'LIST_ID_HERE'; /*Mailchimp List ID*/ $status = 'pending'; /* subscribed, unsubscribed, cleaned, pending */ $fname = ''; $lname = '';
Configure First and Last Name (Optional)
The last two line is for First and Last name. If you want to use that, Change values as below. if using this, You should also add corresponding Name attribute in HTML fname for First Name and lname for last name
$fname = $_POST['fname']; $lname = $_POST['lname'];
<!-- // ADD THIS TO HTML FORM (FOR FIRST AND LAST NAME) -->
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>First Name</label>
<input type="text" class="form-control" name="fname" placeholder="First Name" required>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Last Name</label>
<input type="text" class="form-control" name="lname" placeholder="last name" required>
</div>
</div>
</div>
Redirect on Success (Thank you page)
If you want your users to be redirected to another page after completing the form successfully such as Thank you page or Success page. It is really easy to do with this Template. Just add data-redirect="/path/to/thanks.html" to <form> element and you are done. See example:
<!-- // NOTE THE data-redirect attribute --> <form action="php/subscribe.php" method="post" class="form subscribe-form" data-redirect="success.html" id="subscribeform">
Shortcodes #back to top
Offshore includes a Shortcodes page (shortcodes.html) if you want to use other widgets or sections.
- Columns
- Typography
- Buttons
- Nav Tabs
- Accordion
- Lists
- Tables
- Blockquote
- Dropcaps
You can also use any other bootstrap components, and it will support nicely.
Extras #back to top
Web Hosting #back to top
Once you have finished all customizations, The next step is to upload your website to a Live Hosting Server. For that you will need to buy a Hosting Plan and a Domain name from a Service Provider.
Contact Me for Hosting Help + $10 Free credits
Uploading to Server #back to top
Once you have registered a domain name and Hosting, You will get FTP details from your hosting provider. Use that login details to connect with your server. You will need an FTP Software for this such as FileZilla. Connect with your server and open /public_html folder in your server. Then copy all HTML, CSS and JS files from your local machine to your root /public_html folder in your server. Please note the HTML files should be in the Server's root folder. If your local project is in /your-folder/ Do not upload the folder directly. Instead open the folder and select all HTML files and CSS, JS folders and upload.
Website Optimization Tips #back to top
A Fast & Optimized Website has several factors which needs to be implemented in order to achieve the desired results. There are several Optimization Techniques available which will definitely affect your Website's Performance in a Positive Way & we want to share a few of them with you:
-
gZip Compression & Browser Caching
This is probably one of the Most Important Techniques you should definitely implement in order to bump up your Website's Loading Speed. gZip Compression is used to compress the Files that are delivered when loading a Website. It covers HTML, CSS, Javascript & Font Files along with other miscellaneous text files. Where as Browser Caching also covers Images & Videos apart from including the above files. This is used to saves the Static Data in your Browser itself so that when you open the Next Pages on the Same Website, the content does not gets Downloaded again, loading the Website fast.
gZip Compression & Browser Caching can be enabled using the
.htaccessFile on an Apache Web Server. You can use the Codes from here: https://github.com/h5bp/html5-boilerplate/blob/master/dist/.htaccess to enable these modules on your server. -
Image Compression & Optimization
We tend to use Lots of Images on our Websites but we often do not make efforts to Compress & Optimize them. Remember, the Larger the Image, the more time it takes to download and therefore this slows your website loading times affecting User Experience. Your customer will leave your website if it does not load within 3-5 Seconds which adversely affects your Sales. Therefore, it is important to Resize, Optimize & Compress your Images before using it on your Website. Here are some Tips which might come handy in optimizing images:
- Resize your Images: Resize your Images before using it on your Website. Do not just Download an Image & place it as it is in your Website's
<img>Tag without resizing it. The size/resolution of the Image matters since it is not recommended to use an Image size of1200pxx800pxin a Content Size of300pxx200pxas this is unnecessary. Resize it to300pxx200px - Image Formats: There are three common file types that are used for web images which are JPEG, GIF, & PNG. For images with a Flat Background use JPEG images, for images with a Transparent background use PNG images and for images with Animations use GIF images.
- Compressing Images: Images Compression is important as it considerably reduces the size without losing the quality. There are several FREE Image Optimization Tools available to Download.
For MAC use ImageOptim
For Windows use Riot for compressing JPEG Images & PNG Gauntlet for PNG Images.
- Resize your Images: Resize your Images before using it on your Website. Do not just Download an Image & place it as it is in your Website's
-
CSS & jQuery Minifications
It is also recommended that you Combine & Minify all your CSS Files to a single CSS File & all Javascript Files to a single JS File since Minification reduces the size of the File and Combining the files helps in reducing the number of HTTP requests made to the server. This is also an Important Factor in increasing the speed of your website. There are several tools available online to Minify your CSS & JS Files. Our recommendations are:
For CSS use CSS Minifier and For Javascript use Javascript Minifier. -
Content Delivery Network
You can use a CDN to further speed up your website. You can use the CDN to deliver static files of your website like CSS, JS, Images & Font Files. There are several CDN Hosting Providers available on the Internet but we would recommend MaxCDN or CloudFlare. Note: CDN setup requires Extra monthly Fees to setup, so it is completely optional & according to your needs. Cloudflare also has a Free plan, you can try that for free.
-
Fast Web Hosting Servers
A lot depends on your Web Hosting Servers, so it is recommended that you choose a Hosting Company/Server that provides a Reliable & a Fast Hosting Service. You can also choose our shared hosting plans. See above.
Credits #back to top
We are really thankful to the makers of the frameworks, plugins and images below. We used these to make this Website more functional. Demo images, you have seen in Live Demo is not included in the download package because of their copyright restrictions.
Changelog #back to top
How to Upgrade #back to top
If you have purchased an earlier version and want to upgrade your website to the newwer version of this template, You can follow the steps. In each update, we will keep a changelog or version history, where we will keep the log of all changes made. We will list out the Changes made, Features added and Pages modified. So it will be easier for you to replace the existing. If you have modified a file which has latest update, for example, CSS, Open both page in a code editor and use a Comparison Sofware or an Online Tool like Diff Now to compare changes in both files. Then you can manually copy paste the changed lines without affecting your file. NOTE: We recommend that you keep a separate file for new additions or changes if possible.
Version 1.1 19 January, 2017) #back to top
FIX: Updated PHPMailer Library to fix the latest security vulnerability
Affected files:
/php/phpmailer folder
/php/contact.php
Version 1.0 (June 1st, 2016) #back to top
Initial Version
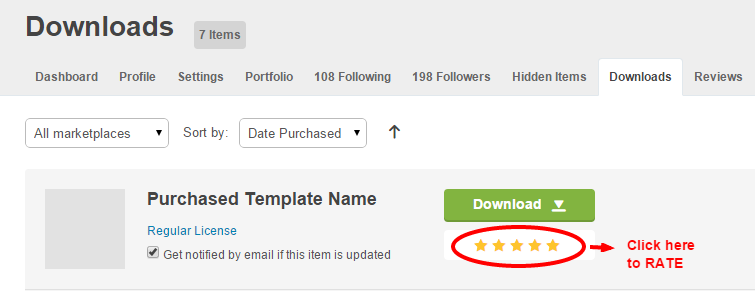
Rate it #back to top
If you like the template, Please consider Rating it on Themeforest by Visiting your Downloads Page : http://themeforest.net/downloads That means a lot to me :)

Support #back to top
Please remember you have purchased a very affordable template and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Please be patient, polite and respectful. We will try to answer your questions as soon as possible
Support for my items includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
Before making a support request, please do...
- Make sure your question is a valid issue and not a customization request.
- Make sure you have read through the documentation and any related guides before asking support on how to accomplish a task.
- Try to use "Google Search" for common questions. Most of the times, which will help faster than the support.
Thank you! #back to top
Once again, Thank you so much for purchasing this template and being by loyal customer. You can reach me pesonally on Twitter @surjithctly or via my Personal Email (No Support requests please.. use support website instead)