ORIGIN

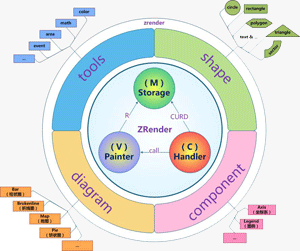
ECharts (a contraction of Enterprise Charts) is a commercial charting solution originally intended to address the report need of the Company's various business systems, such as Baidu Promotion (凤巢), Advertising Manager (广告管家). Previously we used Flash to fulfill those needs, but the problem is, due to Baidu's highly clear-cut division of labor, there is a special team in charge of Flash. As a result, everything – from the design of data interface to personalized needs - has to be negotiated and agreed upon, leaving little room for front-end engineers to control completely. Moreover, there is no Flash common to all the scenes in a system. Worse still, Steve Jobs, the co-founder and then CEO of Apple Inc., insisted that Apple wouldn't allow Flash on the iPhone, iPod touch and iPad. For all these reasons, and given the soaring popularity of html5, we decided to try something else. Therefore in early 2012 Lin Feng (Kener), the then front-end technical director of Baidu Promotion, tried to make charts via Canvas in the Data Platform Project of Baidu Promotion. He wrote a whole new lightweight Canvas library ZRender, which is actually the prototype of ECharts, albeit miles from the one in front of you now.
Erik, Baidu's senior front-end developer, built the team of Baidu business front-end general technology right after his return. Against the above backdrop, and with the firm support of the front-end team manager Zu Ming, data visualization became an important field of general technology studies. So it's only natural that Lin Feng switched his role and began to head the Baidu business front-end data visualization team, which comprises the foremost front-line software engineers including Shen Yi (tech genius obsessed with web3d), Yang Ji (graphic maniac), Su Shuang (who has hands-on experience of SVG / GUI) and Chen Huaimu (who knows color inside out).
As mentioned above, ECharts is based on ZRender. Back then ZRender had charting features, and we already managed to add the Drag-Recalculate option. Nevertheless, the coupling of various graphic data logic and image rendering, non-modularity, and the arbitrary customized demos made us realize that it was by no means a decent design. Therefore, for the first time we made a large-scale ZRender reconstruction, cutting out all its charting features and making it a pure Canvas library under the hood.

The chart logic from ZRender was then made into the fundamental framework for ECharts Version 0.1, which, to be honest, was still a demo, for the interface was not standardized, and both customization and universality were terrible. Erik, Lin Feng, and three senior engineers from the Flash team (FYI, it was they or their team who made almost all the Flash charts in the Baidu business system over the years) opened six meetings in nearly two months before the final approval and release of ECharts Standard Version 1.0. The standard was defined in pursuit of rational design and high customizability, regardless of implementation costs. So it was like the team was digging itself a bottomless pit. For the ensuing ten months, the team found itself climbing out of the pit step by step.
Lucky for us, we finally made it. On June 30, 2013, ECharts Version 1.0 was launched. And the standard became the API reference of ECharts 1.0 when richer interactivity were added. Its importance is unquestionable despite the fact that it is now only a part of the ECharts documentation. Today when we look back, we sincerely thank the five extraordinary engineers - Lin Feng, Zhao Shu, Erik, Liu Yang, Yang Dong - for setting the spectacular standard. They convinced us that compared with implementation costs, a reasonable interface design is far more important.
DEVELOPMENT
It all started as a response to Baidu's own business needs, yet the real opportunity for the way ahead lies in open source. Though there has been innumerable JS charting libraries in China, ECharts, with its revolutionary new functionality and technology, has taken the industry by storm right after its release. Commonly lauded as a "rising star" of China's data visualization, it was featured by mainstream technical media such as CSDN, ITEye, InfoQ, iTongji as well as COS. In particular, OSChina did a week-long ECharts promotion on its home page, with the post being bookmarked for over 1,000 times. What's more, just 18 months after its release on GitHub, ECharts was starred for more than 5,000 times, which means that it has become the most-watched Chinese open source project around the globe. ECharts is also the first Chinese project which selected into Github Explorer Data Visualization. Today, hundreds of companies - ranging over a variety of fields including media, finance, e-commerce, tourism, hotels, weather, geography, video games, and electric power - trust ECharts Solution when it comes to enterprise-grade charting.
We are so very flattered that, just 6 months after its release, ECharts made it to "The Ten Hottest Domestic Open Source Projects of the Year" and took the lead in "The Twenty Hottest New Open Source Software of the Year". In addition, we never dreamed that ECharts would get so many attentions from other domains or countries: expansions of multiple domestic and international versions appeared on RtypeL; it's said that there are two financial consulting firms in the Asia-Pacific region developing ECharts-based BI products, and that someone even pushed ECharts further into the Mayor's Office of Data Analytics, City of New York. We are now full of unexpected delight and we'd like to thank every single ECharts enthusiast for his/her continuing support.
TEAM
The ECharts team is a bunch of distinct, diligent, dynamic people - who have different skills and hail from all corners of companies - on an extraordinary mission to make your data sing. Come check out the faces that make up Team ECharts.




















